¿Sabes cómo optimizar imágenes para WordPress?
Las imágenes valen más que mil palabras y Google lo sabe más que nadie, puesto que la velocidad de carga de una web es primordial. Por ello, optimizar imágenes para WordPress es todo lo que necesitas saber.
La Biblioteca de Medios de tu sitio web es importante. Hay que prestar mucha atención a la configuración de los tamaños de las imágenes, borrar aquellas que están duplicadas y por supuesto, optimizar todas las fotos de esta biblioteca.
Sin duda, una web con imágenes para reforzar los contenidos que acompañan, tiene más engagement que aquellas pobres de imágenes de productos o servicios.
En esta nueva entrada al blog os damos algunos consejos para conseguir optimizar imágenes para WordPress. ¡Toma nota de todo lo que te contamos!
Consejos para optimizar imágenes para WordPress
Seguro que piensas que esta tarea puede ser responsabilidad de los miles de plugins que podemos encontrar, pero ¿y si te decimos que puedes hacerlo tú mismo?
Peso
‘Una buena imagen optimizada debe de tener el menor peso posible, pero siempre respetando su calidad’
Otro factor a tener en cuenta es el peso de las imágenes al subirlas a nuestra web. Muchos piensan que para que la imagen se vea bien, debe de pesar mucho, pero eso no es así. Lo principal es buscar el equilibrio entre el peso y la calidad y, eso se consigue con las dimensiones adecuadas.
Te damos un consejo: trata que las imágenes no superen los 100Kb.
Dimensiones
‘Optimiza las imágenes con el tamaño correcto’
Primero de todo, antes de tener listas tus imágenes y optimizarlas, debes de saber el tamaño en píxeles que ocupará en tu página.
Si tus imágenes se van a mostrar en un espacio por ejemplo de 500px x 350px, no es correcto subirlas con un tamaño de 1280px x 896px, porque WordPress entonces tiene que redimensionarlas y consumir recursos para conseguirlo.
Por eso, redimensiónalas correctamente para que no pierdan calidad.
Formato
En este aspecto, utilizar el formato JPG y JPEG es lo más recomendado. Este es un formato que comprime muy bien las imágenes y donde la pérdida de calidad es mínima.
Es cierto que el mejor formato para las imágenes de nuestra web es el formato WebP. Este formato optimiza a la perfección tanto el peso como la calidad, pero muchos navegadores no son compatibles.
Si quieres utilizarlo, te recomendamos usar un plugin que te ayude a descubrir si los usuarios pueden verlo o no.
Optimizar imágenes para WordPress de manera manual
Si prefieres tener tu el control para optimizar imágenes, te mostramos algunas herramientas.
Affinity Photo
Una gran alternativa a Photoshop es esta herramienta. Tiene muchas funciones integradas para optimizar imágenes. ¡Pruébala y dinos en comentarios que te parece!
Photoshop
Esta herramienta de pago no solo sirve para editar imágenes, sino que además tiene la opción de guardar imágenes optimizadas para web.
Ve a Archivo -> Exportar -> Guardar para web y posteriormente, se abrirá una pantalla en la que te aparecerá el formato y la calidad. Modifícalo y controla el peso antes de guardarla.
Gimp
Esta herramienta gratuita es algo difícil de utilizar, pero permite una buena optimización de imágenes. Si quieres probarla, puedes descargarla aquí.
Optimizar imágenes para web
Desde Elio Estudio, te recomendamos una herramienta online muy fácil e intuitiva que te ayudará a optimizar imágenes para WordPress.
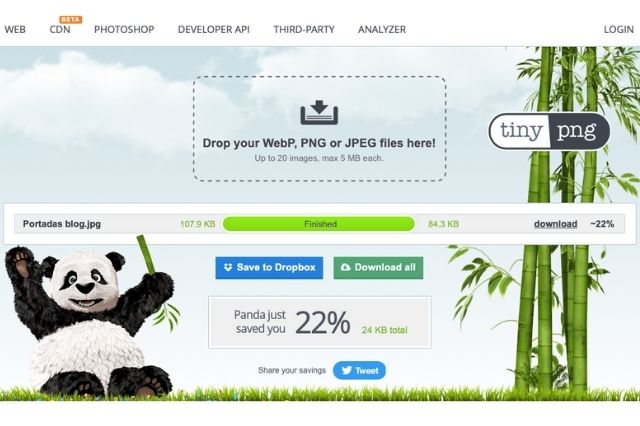
TinyPNG
Es muy fácil de utilizar. Solo tienes que subir la imagen que quieras optimizar, bien arrastrándola o seleccionándola desde tu navegador. Después simplemente tienes que descargarla y listo.
Esperemos que estos consejos os hayan sido de utilidad. Síguenos en Facebook e Instagram para estar al tanto de todas las novedades que nuestra agencia de publicidad Sevilla.